# 代码生成
# 说明
为了让大家在开发的过程中更加专注业务本身,GS Admin在1.5+ 的版本里增加了"代码生成",本功能可以自动生成前端代码(列表、添加、查看、编辑等界面)和后端代码(CRUD 标准接口),可以大量的节省一些重复工作量。
# 方式
对于"代码生成"的使用也非常简单,主要分为两种:
下面分别来介绍下这两种方法的用法。
# 正向
主要应用的场景为还没有创建数据库,一般为新的业务功能开发
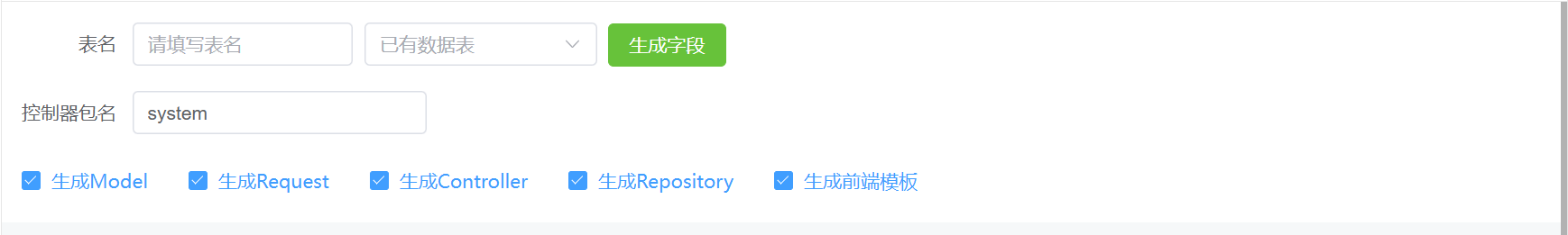
1.1 基本数据 
| 字段 | 说明 |
|---|---|
| 表名 | 对应数据库表名,命名方式下划线,比如:正确 user_member 错误UserName,userName。生成业务文件会把下划线转成小驼峰,比如:userMemberController.go |
| 控制器包明 | golang 推荐包名的命名方法,包名会在 "controllers 目录"下产生不同的文件夹 |
Checkbox 里面的选项可以根据自己的需求生成相应的代码功能。
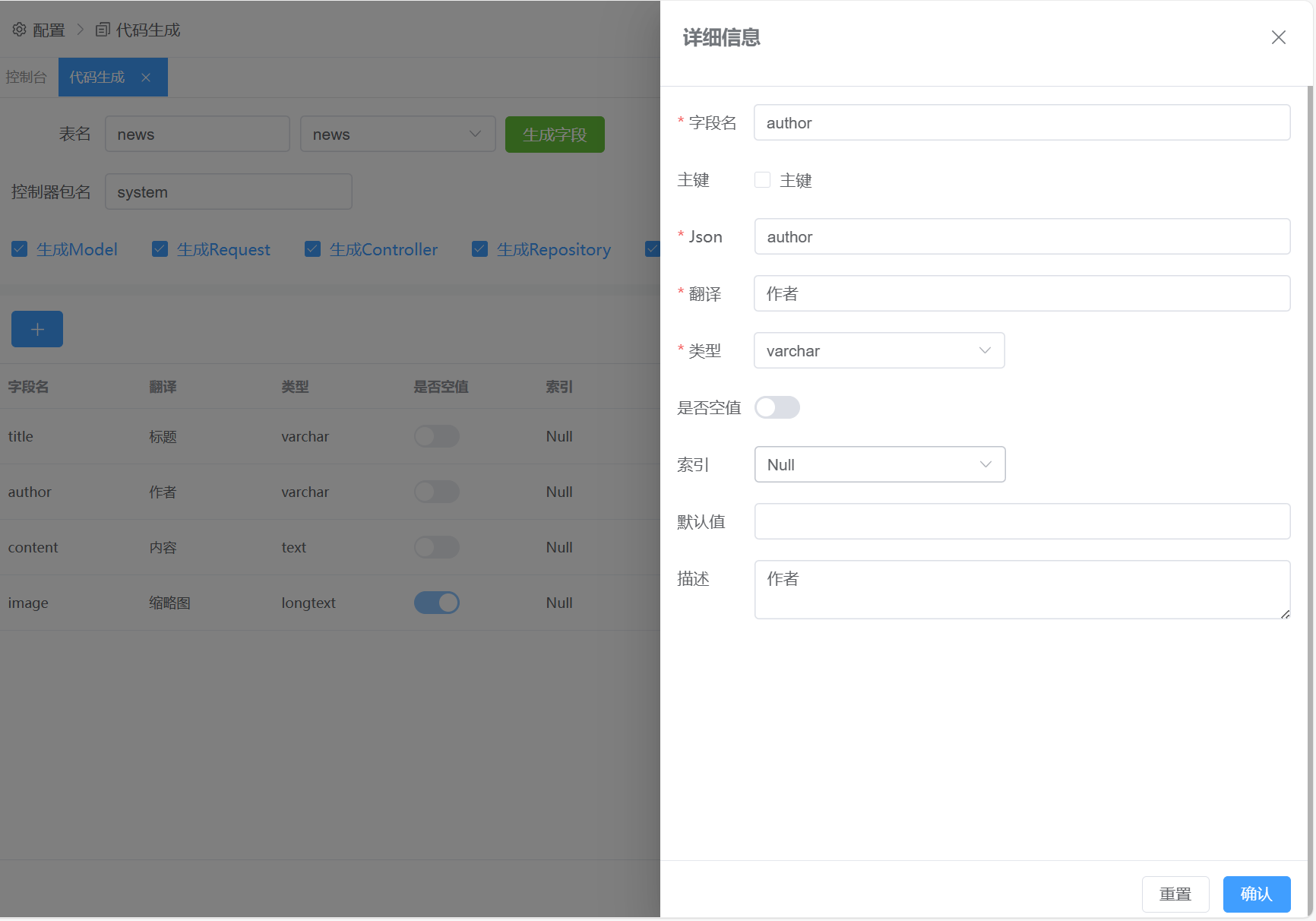
1.2 表字段

| 字段 | 必填 | 说明 |
|---|---|---|
| 字段名 | yes | 下划线方式命名 |
| Json | yes | 前端json 对象字段名称 |
| 翻译 | yes | 表格列表显示名称 |
| 类型 | yes | 对应数据库类型,其中image、file 为字符串类型 |
| 索引 | yes | 对应数据库索引 |
| default | yes | 对应数据库字符默认值 |
| 描述 | yes | 对应数据库字段 comment |
不用添加id created_at updated_at deleted_at 这个三个字段,系统会自动生成。
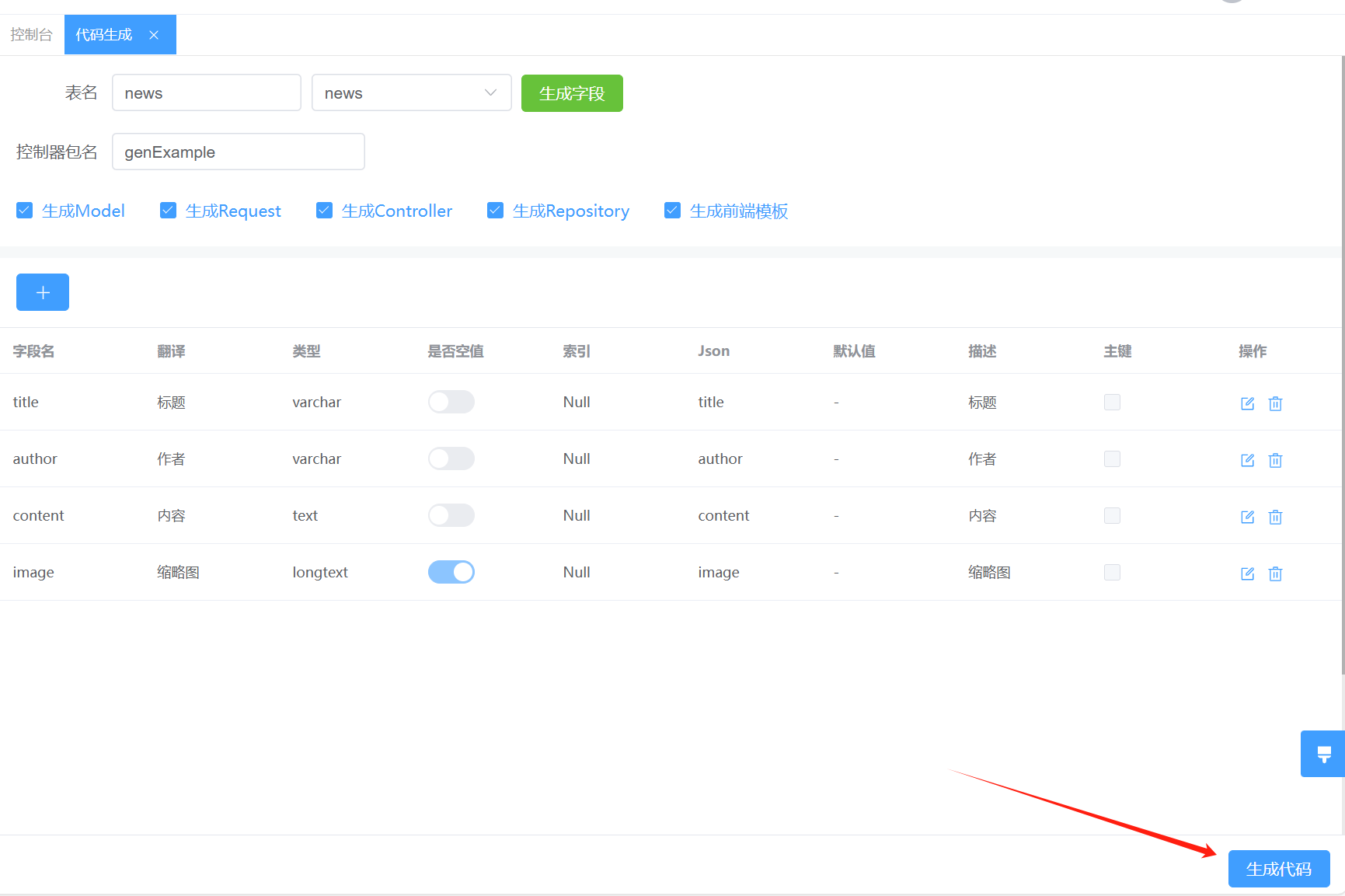
1.3 生成对应代码 
把所有的字段填写完成后,点击"生成代码"按钮,生成代码结构如下
#service 根目录
┌── app
├──── controllers
├────── genExample # 包名
├──────── newsController.go #控制器
├── models
├──── news.go #gorm 数据库模型
├── repositorys
├──── newsRepository.go
├── requests
├──── newsRequest.go
├── web #前端代码生成位置
├──── js
├────── model #默认和前端目录路径相同
├──────── new.js
├──── view
├────── news
├──────── form.vue
└──────── index.vue
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
1.4 后端添加路由 (v.1.5.2+已经不需要此操作)
//gen_news
News := r.Group("/news")
{
var NewsController genExample.NewsController
//列表
News.GET("/index", NewsController.Index)
//添加
News.POST("/save", NewsController.Save)
//删除
News.POST("/delete", NewsController.Delete)
//获取单条
News.GET("/:id", NewsController.Get)
//更新
News.POST("/edit/:id", NewsController.Edit)
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
按照以上路由规则,添加到路由的注册位置
1.5 移动前端模板 (v.1.5.2+已经不需要此操作)
1.5.1 前端 model/new.js 移动到对应前端文件src/api/model目录下面
1.5.2 前端 view/news 目录移动到对应前端文件src/view 目录下
1.6 添加菜单 (v.1.5.2+已经不需要此操作)
忽略
1.7 AutoMigrate (v.1.5.2+已经不需要此操作)
如果是正向生成(数据没有表的情况下),在main.go 文件里添加 数据模型 自动生成数据表
amErr := global.Db.Set("gorm:table_options", "ENGINE=InnoDB").AutoMigrate(
...,
&models.News{},
)
2
3
4
重启后就可以看到效果了。
# 反向
反向生成和正向步骤基本相同,主要使用场景是对已经存在的数据表生成前、后端代码。
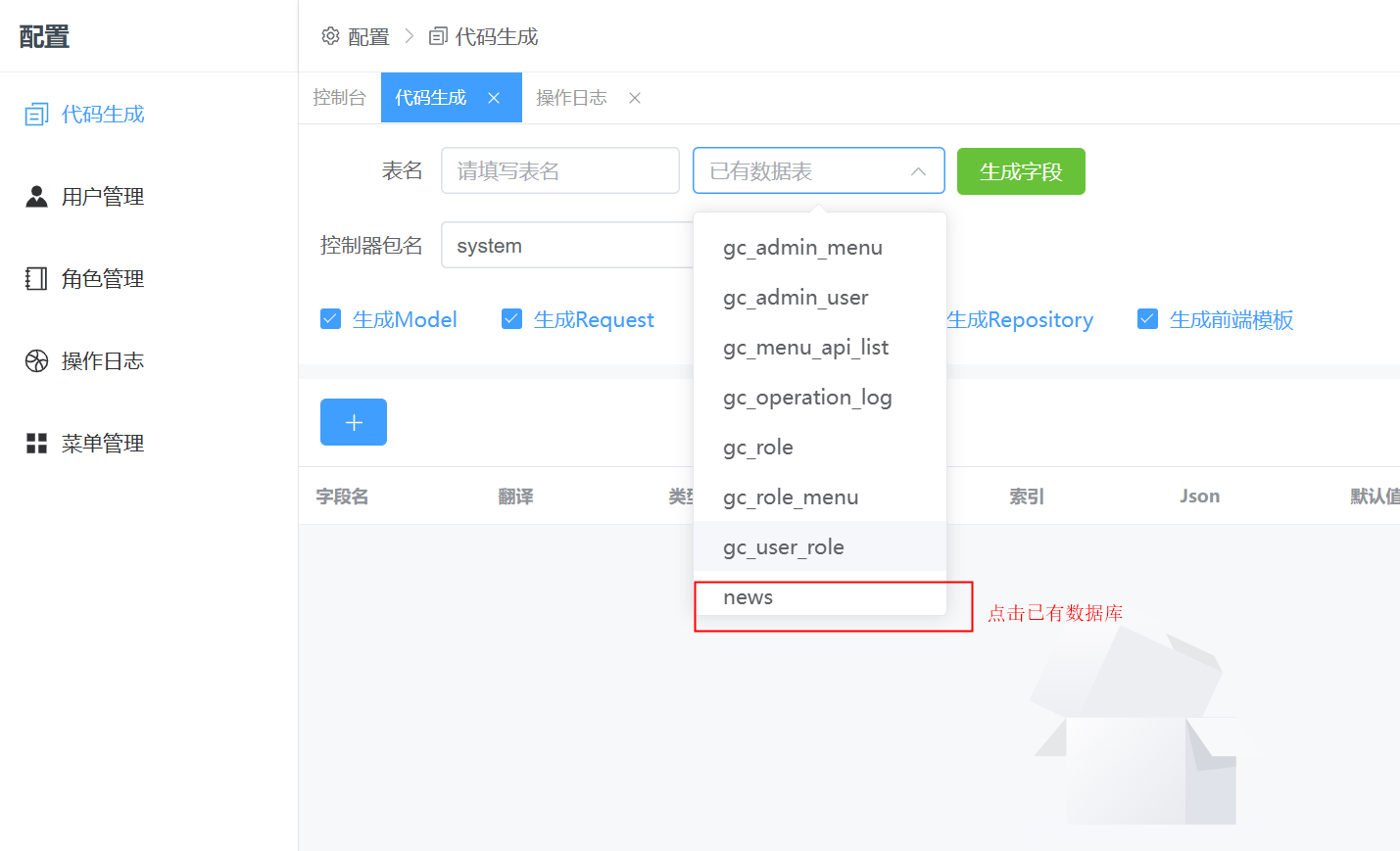
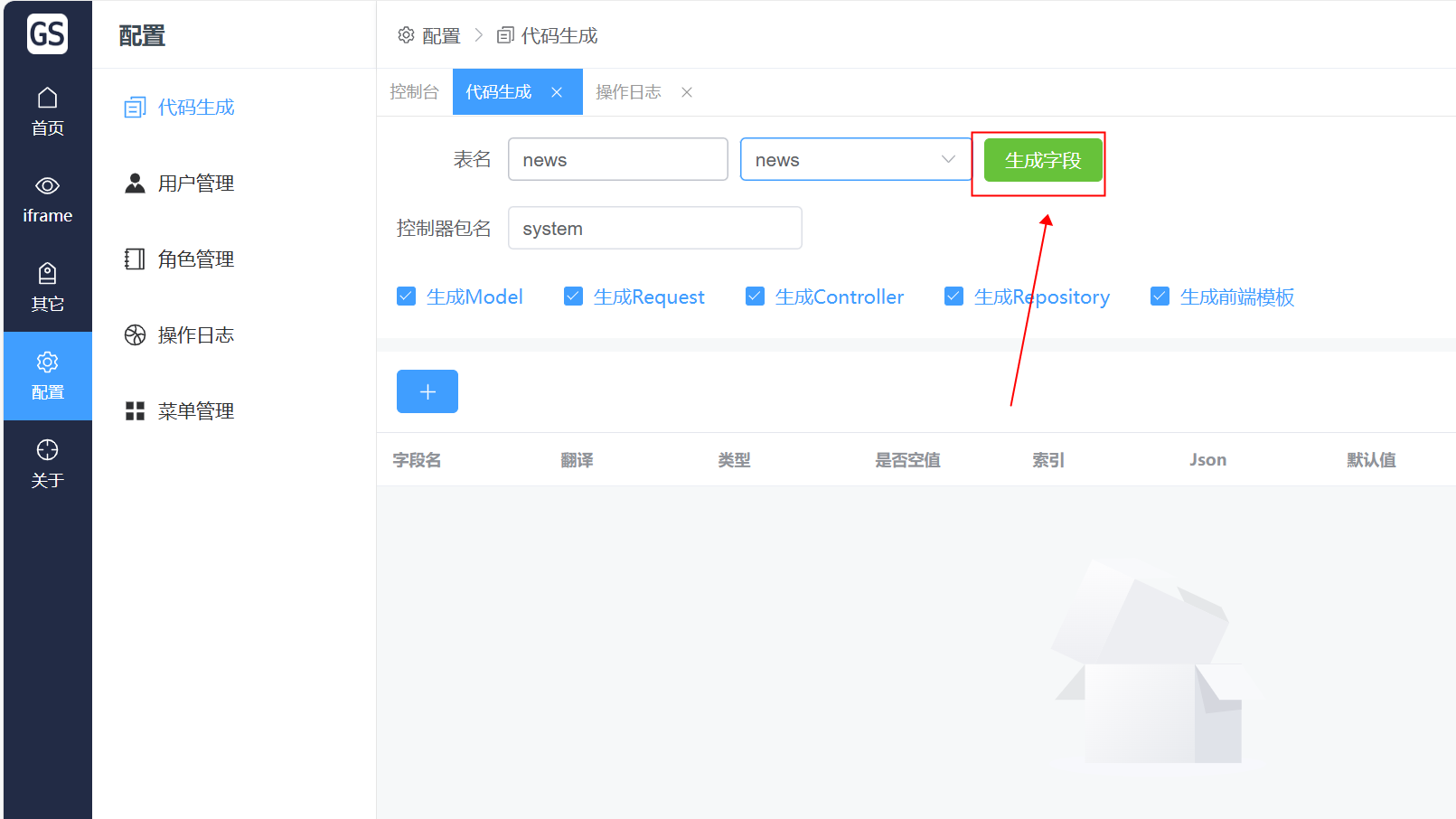
2.1 基本数据
- 点击已有数据库

- 点击"生成字段"

2.2 完善字段信息
按照正向生成方式的 1.2 步骤 完善生成的字段信息。
完成以上步骤后,可按照" 正向"的1.3~1.7步骤完成以后得工作即可。
← 权限 gsadminCli →
